
There are 4 other projects in the npm registry using react-images-viewer. In this tutorial, we will try to find the solution to React Native Image Viewer through programming.
REACT IMAGE VIEWER INSTALL
I replaced the react-native image component with the fast image from react-native-fast-image because it is providing very good caching which gives a better user experience. react, image, viewer, gallery, image-gallery, photos, picture, react-components, reactjs, viewerjs License MIT Install npm install react-viewer3.2. Start using react-images-viewer in your project by running npm i react-images-viewer. This is a very basic component that has a touch opacity container to contain the image and give us an onPress event. Display Images in an Image Viewer - React JS Required Knowledge Create the Project and Add LEADTOOLS References Set the License File Initialize the Image.
REACT IMAGE VIEWER CODE
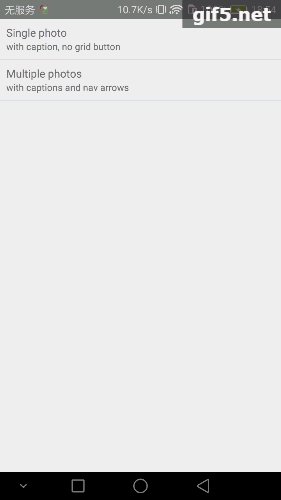
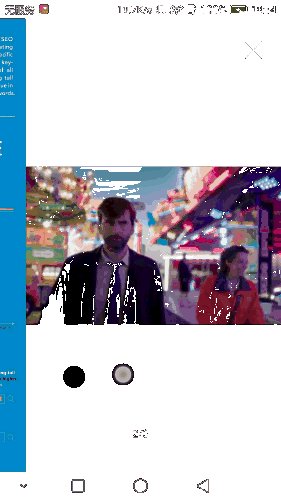
This is a demo screen uses those componentsīefore writing this article I coded the demo with typescript and storybook then uploaded it to Github so you can check the code


REACT IMAGE VIEWER WINDOWS
Windows Photo Viewer (formerly Windows Picture and Fax Viewer) is an image viewer included with the. We are launching a new feature that involves users uploading pictures, then we show them in different ways according to the context. Animated GIFs for React Native Windows Imgur. Then, scan the QR, use your expo app.I started using react native at my work 9 months ago and it is amazing. props: ĭevelopment pattern Step 1, run TS listener Internal heavy lifting is done by react-spring and use-gesture.

), with a focus on touch interactions (swipe between images, pinch to zoom, pan around, swipe down to dismiss). Images only (no videos, iframes, custom html. If we respond in one way (say, compassion for war refugees) and then find that the image was. width: number // height: number // Optional, if you know the image size, you can set the optimization performance // You can pass props to. README.md React Image Viewer Hook ( useImageViewer) Image viewer (aka Lightbox) made for React. However, viewers tend not to react kindly when they're fooled.

Import ImageViewer from 'react-native-image-zoom-viewer'


 0 kommentar(er)
0 kommentar(er)
